使用Hexo创建个人博客

前置要求
需要:
- Node.js (12.0 or higher)
- Git
为了检查你的环境,请输入如下命令,并确保得到类似的返回结果:
1 | git -v |
初始化工程
跳转到你想存放你博客源码的路径,执行下列操作:
1 | hexo init <folder> |
初始化完成后,目录结构应当如下:
1 | . |
安装依赖
我个人倾向于使用pnpm,不过npm、yarn应该都是可以的
Npm、Yarn、Pnpm的区别详见 TODO
1 | pnpm install |
运行
脚本说明
打开package.json,你会发现如下脚本:
1 | { |
他们分别对应:
- build: 生成静态网页资源(public)。
- clean: 清除缓存,主要是db.json与public。
- deploy: 部署,与hexo-deployer-git配合使用时,会将静态网页资源推送到指定git工程中。通常用于Github Pages服务。
- server: 本地调试运行。
运行工程
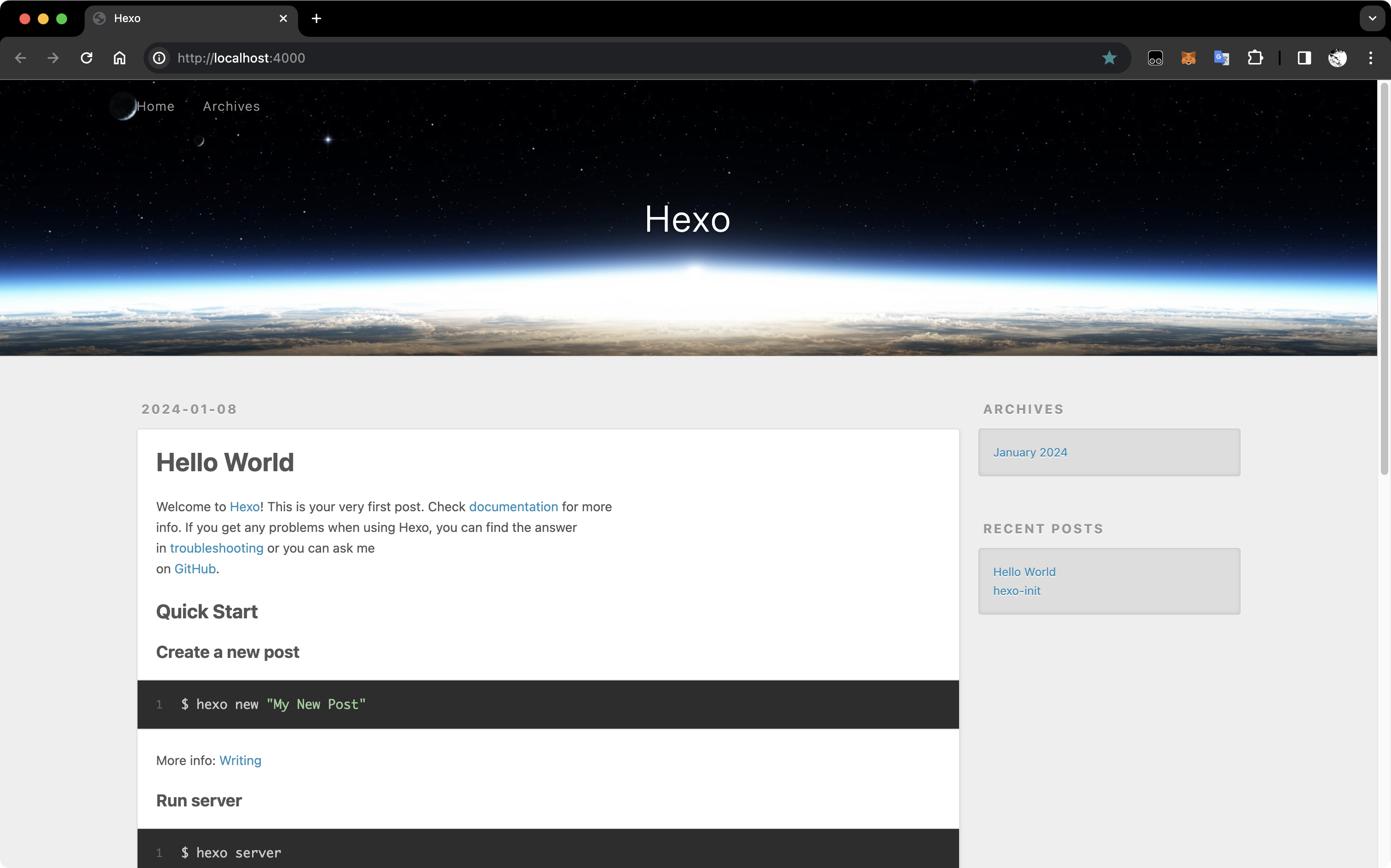
执行server脚本(pnpm run server或使用IDE交互式按钮),即可在本地运行工程。
正常情况下,你会在控制台得到类似这样的输出:
1 | ... |
此时浏览器访问http://localhost:4000/,应该可以看到你的博客主页了。

部署
使用hexo-deployer-git(官方文档)配合GitHub Pages(官方文档)服务
1. 配置Github Pages
详见TODO
2. 配置Github的本地SSH-Key
详见TODO
3. 安装hexo-deployer-git
1 | # 在工程根目录运行: |
4. 配置_config.yml
编辑根目录下的_config.yml文件,找到如下段落:
1 | deploy: |
如果没有
deploy:则手动添加。
对该段配置进行如下修改:
1 | deploy: |
5. 部署工程到Github Pages
- 运行
hexo deploy或pnpm run deploy。 - 访问 your-github-name.github.io (将your-github-name替换为你的Github用户名)。
6. (Optional) 解决和Github Pages自定义域名CNAME冲突的问题
当配置了Github Pages的自定义域名后,Github会在该工程上自动提交一个名为Create CNAME的Commit记录。
由于hexo-deployer-git是单向自动化推送的,我们无法接到这次提交。
所以补救措施为手动下载该CNAME文件(或者新建一个同名文件,拷贝其中内容),放到source目录下。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Aghenim Sanctuary!