Butterfly - Hexo主题安装与配置

主题选择
官网提供了400+主题供选择(https://hexo.io/themes/)。
不过由于Hexo本身只是一个由Markdown文档驱动的静态网页框架,所以大量功能实际上是靠各位主题作者和插件作者实现的,所以主题与主题之间差别非常大。
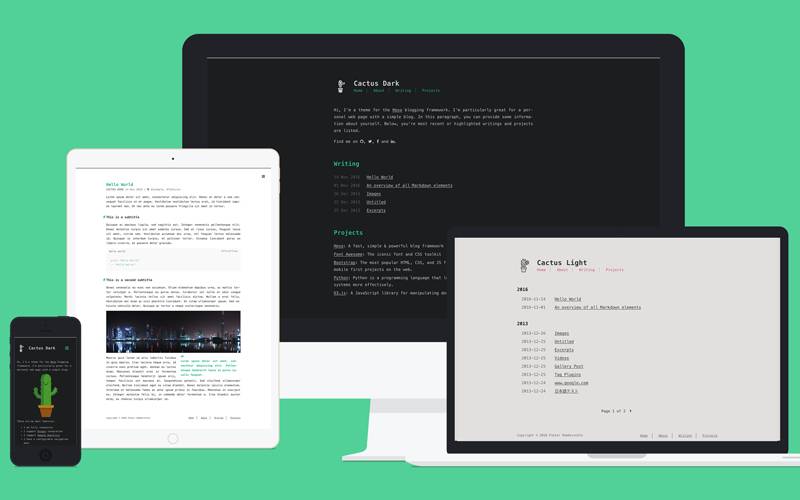
Butterfly
Butterfly是我认为Hexo主题中的佼佼者:
- 该项目从2019年开始更新,目前仍然在稳定的更新,其最近一个Release在上周发布(2024.1)。
- 该项目拥有6.3K Stars(2024.1),是整个Hexo社区最高赞的主题之一。
- 该项目有1024个Closed的Issues,只有3个Open的Issues(2024.1)。同时我在安装配置过程中也提了一个Issue,该Issue在当天就得到了作者的解答。
- 非常完善的响应式支持,移动端体验非常好。
- 最重要的是,该主题的功能非常非常强大。暗黑模式、文章社群分享、Algolia搜索、TOC、自动推荐相关文章、全局繁简转换、PWA web app、人数统计、字数统计、运行时间、大图模式、阅读模式、外部链接Prefetch(鼠标hover自动提前加载)、Cloudflare Analytics等功能都可以靠配置实现!
有这样的优秀、稳定、功能强大的项目,夫复何求!
官方文档:https://butterfly.js.org/posts/21cfbf15/
官方Github:https://github.com/jerryc127/hexo-theme-butterfly
主题安装
安装
1 | pnpm install hexo-theme-butterfly |
升级
1 | pnpm update hexo-theme-butterfly |
主题应用
应用
配置项目根目录的_config.yml:
1 | theme: butterfly |
安装渲染插件
1 | pnpm install hexo-renderer-pug hexo-renderer-stylus --save |
主题配置
官网主题配置文档Part1: https://butterfly.js.org/posts/4aa8abbe/
官网主题配置文档Part2: https://butterfly.js.org/posts/ceeb73f/
_config.butterfly.yml
- 在根目录创建
_config.butterfly.yml配置文件。 - 参考官方主题文档进行基础配置。
运行项目
此时主题应该已经生效。

注意事项⚠️
以下问题针对hexo 7.0.0 和 butterfly 4.12.0
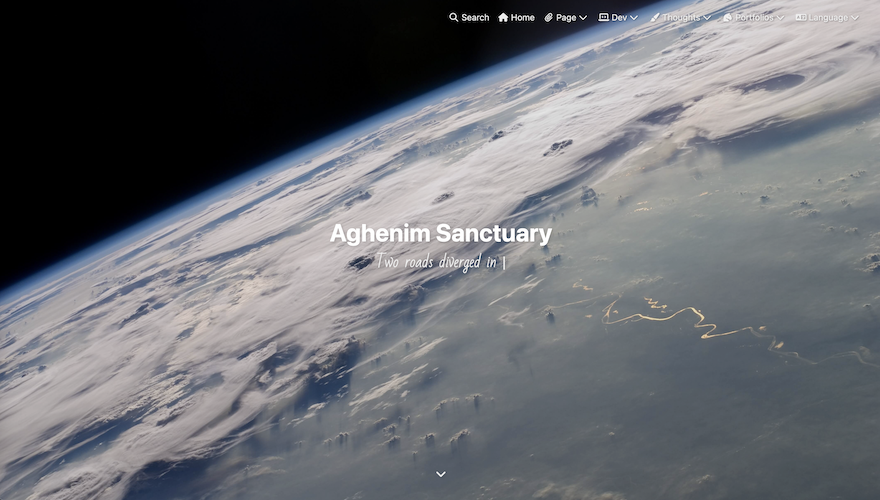
canvas_fluttering_ribbon.mobile: true(开启移动端背景彩条动画)时,移动端部分设备切换暗黑模式时,会遇到背景无法同步切换的问题。建议关闭。subtitle直接设置startDelay、typeSpeed、backSpeed无效,需要在中间配置一层typed_option,具体例子如下:1
2
3
4
5
6
7
8
9
10subtitle:
enable: true
effect: true # Typewriter Effect
typed_option: # over here
startDelay: 800 # time before typing starts in milliseconds
typeSpeed: 100 # type speed in milliseconds
backSpeed: 20 # backspacing speed in milliseconds
loop: true # 循环打字
source: false
...social配置颜色时,不会根据暗黑模式切换颜色。1
2
3social:
fab fa-youtube: https://www.youtube.com/@aghenim || Youtube || "red" # 固定红色
fab fa-youtube: https://www.youtube.com/@aghenim || Youtube # 默认黑色、暗黑模式下白色想要启用Addtoany,需要手动关闭sharejs。sharejs本身支持的平台比较少,并且由于项目几年前已不再维护,更名的X平台也无法配置,故建议使用Addtoany。
1
2
3
4
5sharejs:
enable: false # 开启addtoany前,需要手动关闭sharejs
addtoany:
enable: true
item: x,whatsapp,wechat,email,copy_link #想要显示的內容pjax.enable: true时,inject注入的样式、js等文件部分情况下会反复载入,从而导致问题。inject.head注入的js文件,其中的同步函数无法获取页面DOM元素(当然了,因为DOM还没有渲染😂)。inject.bottom注入的js文件,函数生效有一点点的延迟,动画之类的效果不会第一时间生效。在意这个问题的话,可以在head插入DOMContentLoaded监听器。1
2
3document.addEventListener('DOMContentLoaded', function () {
// your function here.
});