Hexo开启PWA Web App支持
本方案基于Hexo的Butterfly主题,详见Butterfly - Hexo 主题安装与配置
什么是PWA
渐进式 Web 应用(Progressive Web App,PWA)是一个使用 web 平台技术构建的应用程序,但它提供的用户体验就像一个特定平台的应用程序。
它像网站一样,PWA 可以通过一个代码库在多个平台和设备上运行。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其他已安装的应用程序集成。
它是一个基于Web技术的轻量化夸端App。相比于传统App它更加轻量、易安装、易用,相比于传统Web,它支持离线运行并且拥有更强大的API支持,从而可以实现相比传统Web更多的功能。
更多介绍请参考:
安装Hexo插件
在项目根目录安装hexo-offline插件
1
pnpm install hexo-offline
在项目根目录创建
hexo-offline.config.cjs文件,并增加以下内容:1
2
3
4
5
6
7
8
9// offline config passed to workbox-build.
module.exports = {
globPatterns: ['**/*.{js,html,css,png,jpg,gif,svg,webp,eot,ttf,woff,woff2}'],
globDirectory: 'public',
swDest: 'public/service-worker.js',
maximumFileSizeToCacheInBytes: 10485760, // 缓存的最大文件大小,单位为字节。
skipWaiting: true,
clientsClaim: true,
}
更多配置项详见hexo-offline官方文档
创建Web App注册文件
在项目的source/目录创建manifest.json文件,并增加以下内容:
1 | { |
你也可以通过Web App Manifest快速创建manifest.json
注意⚠️:请按需修改配置,并确保
manifest.json及各尺寸Logo图片的相对路径正确
注意⚠️:json不支持注释,粘贴本内容进项目后请删除注释
配置开启PWA
Butterfly主题配置
打开项目根目录的
_config.butterfly.yml配置文件,增加如下段落:1
2
3
4
5
6
7pwa:
enable: true # 开启/关闭 PWA
manifest: /img/pwa/manifest.json # 引入
apple_touch_icon: /img/pwa/logo.png # iOS上的Safari浏览器安装Web App时使用的图标
favicon_32_32: /img/pwa/logo32-32.png # 32*32像素的图标
favicon_16_16: /img/pwa/logo16-16.png # 16*16像素的图标
mask_icon: /img/pwa/logo.png # 标准尺寸的图标具体配置项含义详见上方注释
注意⚠️:请确保
manifest.json及各尺寸Logo图片的相对路径正确
运行
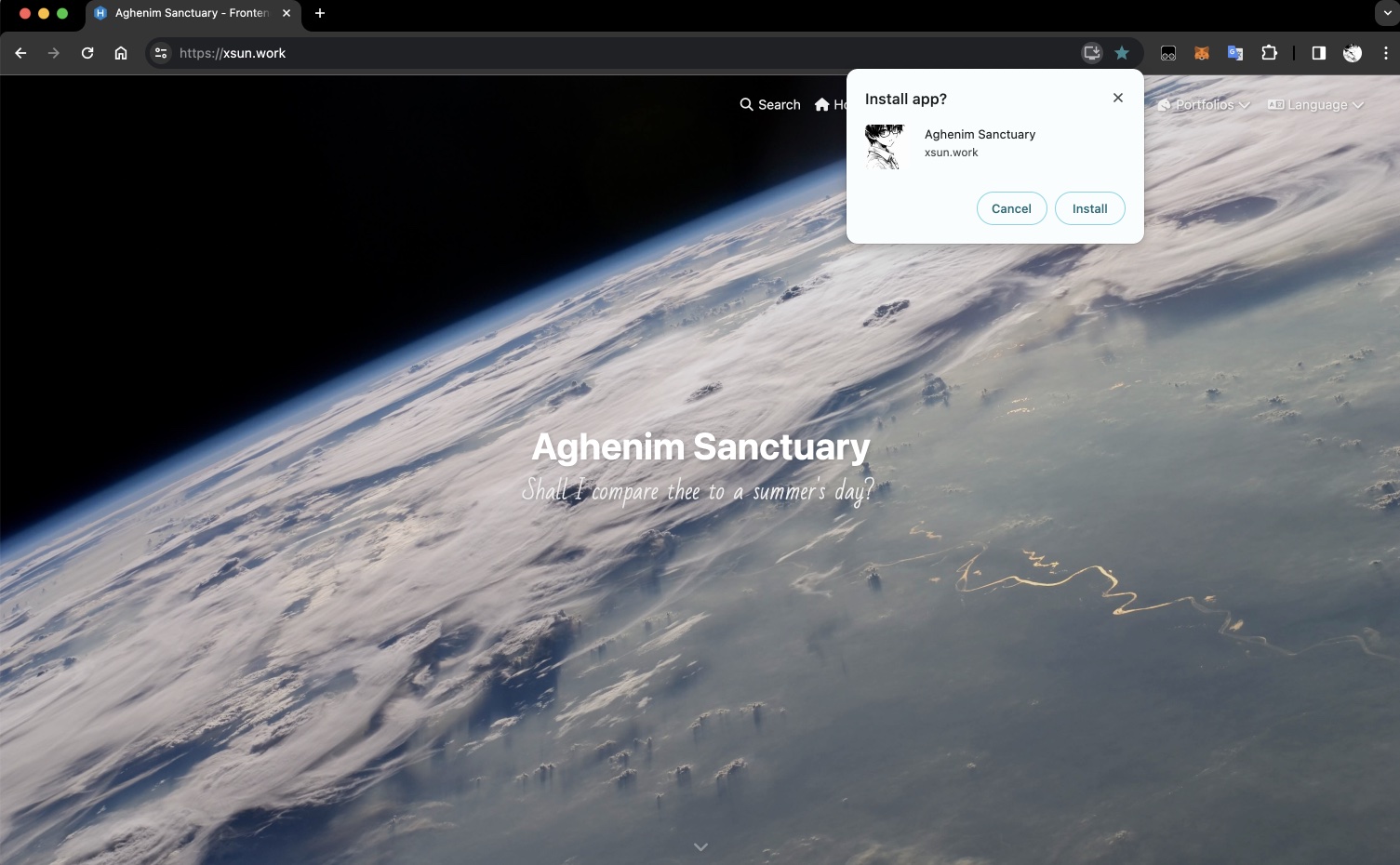
上述过程全部正确执行后,打开网站会发现可以安装App了:

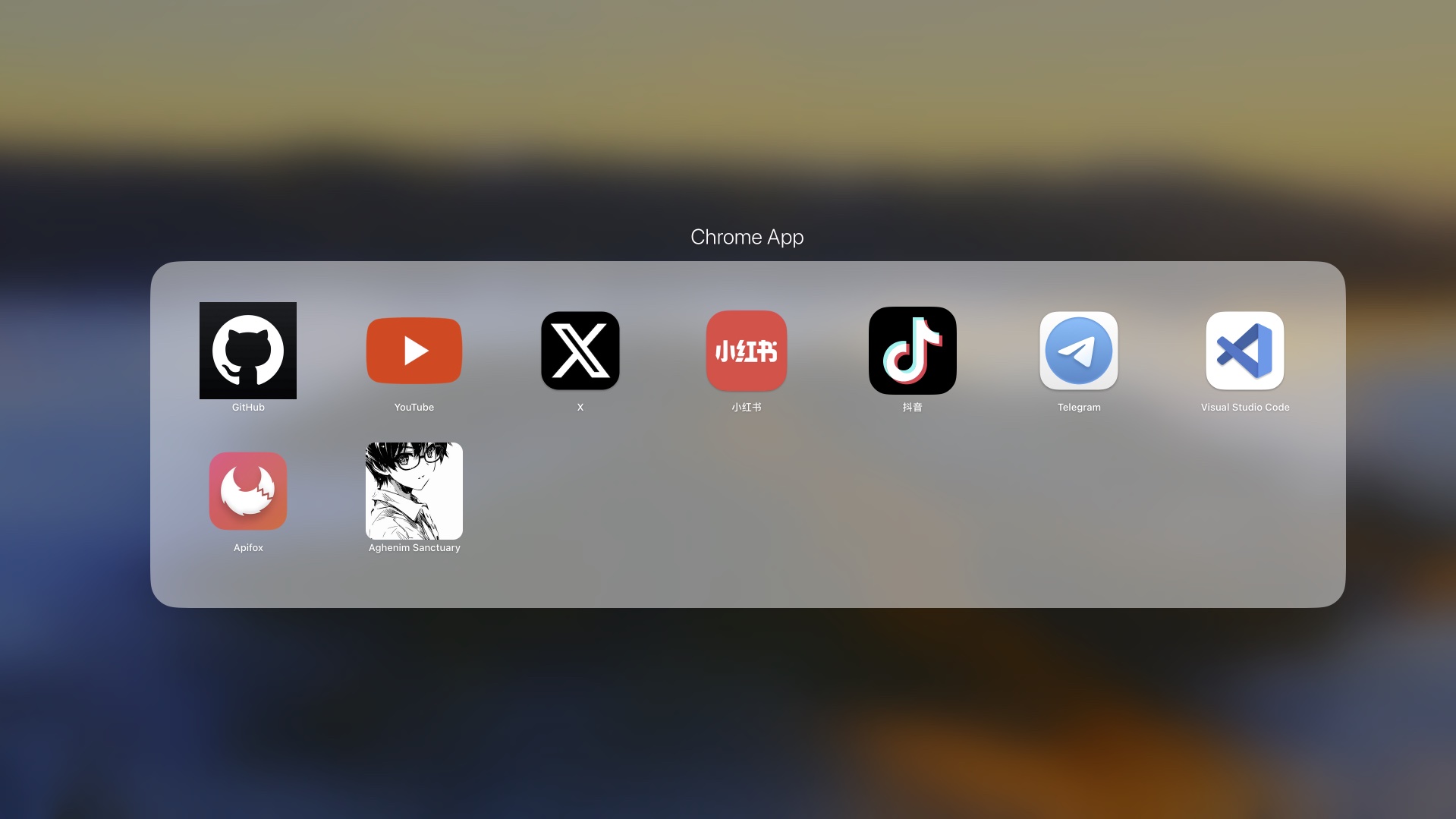
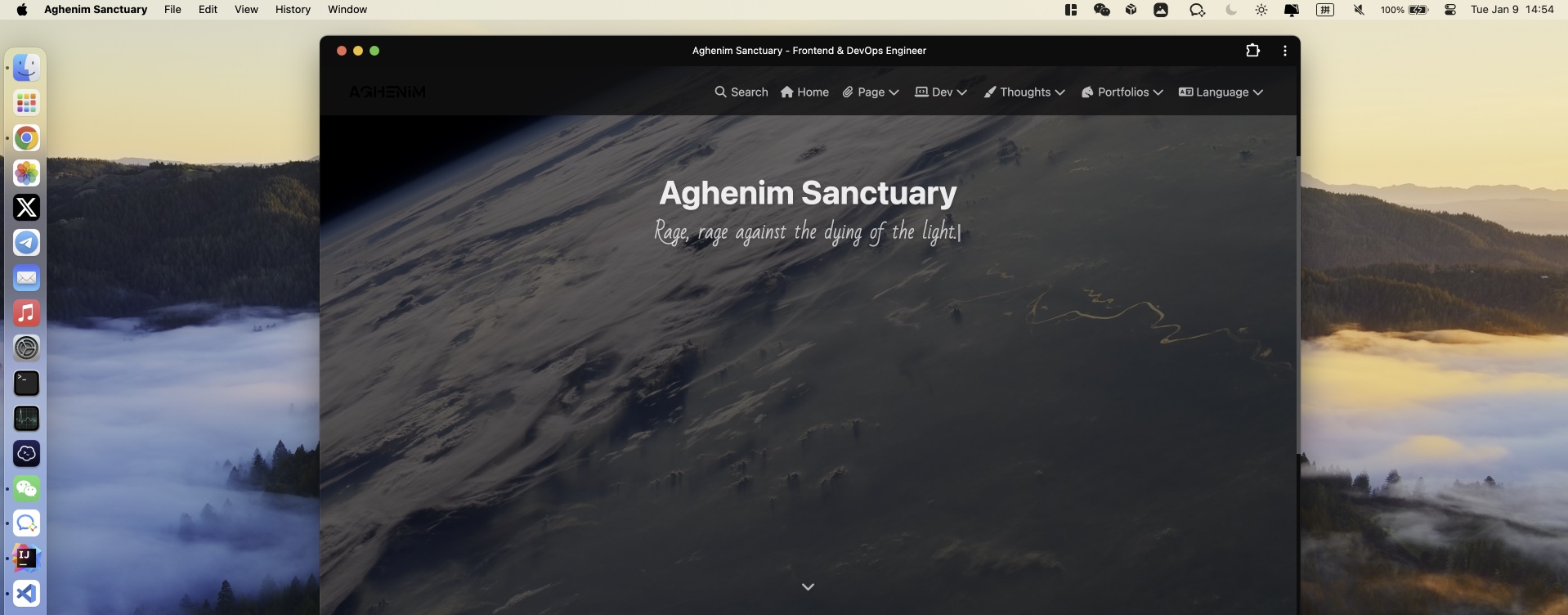
PWA Web App访问效果如下:


本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Aghenim Sanctuary!