Hexo adds PWA Web App support by Butterfly Theme
This solution is based on the Butterfly theme for Hexo, for details see Butterfly - Hexo Theme Installation and Configuration
What is PWA
Progressive Web Apps (PWA) are applications built using web platform technologies, but they provide a user experience akin to an app specific to a platform.
Like websites, PWAs can run on multiple platforms and devices with a single code base. Like an app specific to a platform, they can be installed on devices, run offline and in the background, and integrate with the device and other installed apps.
It is a lightweight cross-platform app based on web technology. Compared to traditional apps, it is lighter, easier to install, and more user-friendly. Compared to traditional web, it supports offline operation and has more powerful API support, allowing it to achieve more functions than traditional web.
For more information, refer to:
Install Hexo Plugin
Install the hexo-offline plugin in the project root directory
1
pnpm install hexo-offline
Create a
hexo-offline.config.cjsfile in the project root directory, and add the following content:1
2
3
4
5
6
7
8
9// offline config passed to workbox-build.
module.exports = {
globPatterns: ['**/*.{js,html,css,png,jpg,gif,svg,webp,eot,ttf,woff,woff2}'],
globDirectory: 'public',
swDest: 'public/service-worker.js',
maximumFileSizeToCacheInBytes: 10485760, // Maximum file size to cache, in bytes.
skipWaiting: true,
clientsClaim: true,
}
For more configuration options, see hexo-offline official documentation
Create Web App Manifest
Create a manifest.json file in the source/ directory of the project, and add the following content:
1 | { |
You can also quickly create a manifest.json through Web App Manifest
Warning⚠️: Please modify the configuration as needed, and ensure the correct relative paths for
manifest.jsonand various size logos.
Warning⚠️: JSON does not support comments, please remove comments when pasting this content into the project.
Configure to Enable PWA
Butterfly theme configuration
Open the
_config.butterfly.ymlconfiguration file in the project root directory, and add the following section:1
2
3
4
5
6
7pwa:
enable: true // Enable/Disable PWA
manifest: /img/pwa/manifest.json // Manifest inclusion
apple_touch_icon: /img/pwa/logo.png // Icon used when installing Web App on Safari on iOS
favicon_32_32: /img/pwa/logo32-32.png // 32*32 pixel icon
favicon_16_16: /img/pwa/logo16-16.png // 16*16 pixel icon
mask_icon: /img/pwa/logo.png // Standard size iconSee above comments for specific configuration item meanings
Warning⚠️: Please ensure the correct relative paths for
manifest.jsonand various size logos.
Run
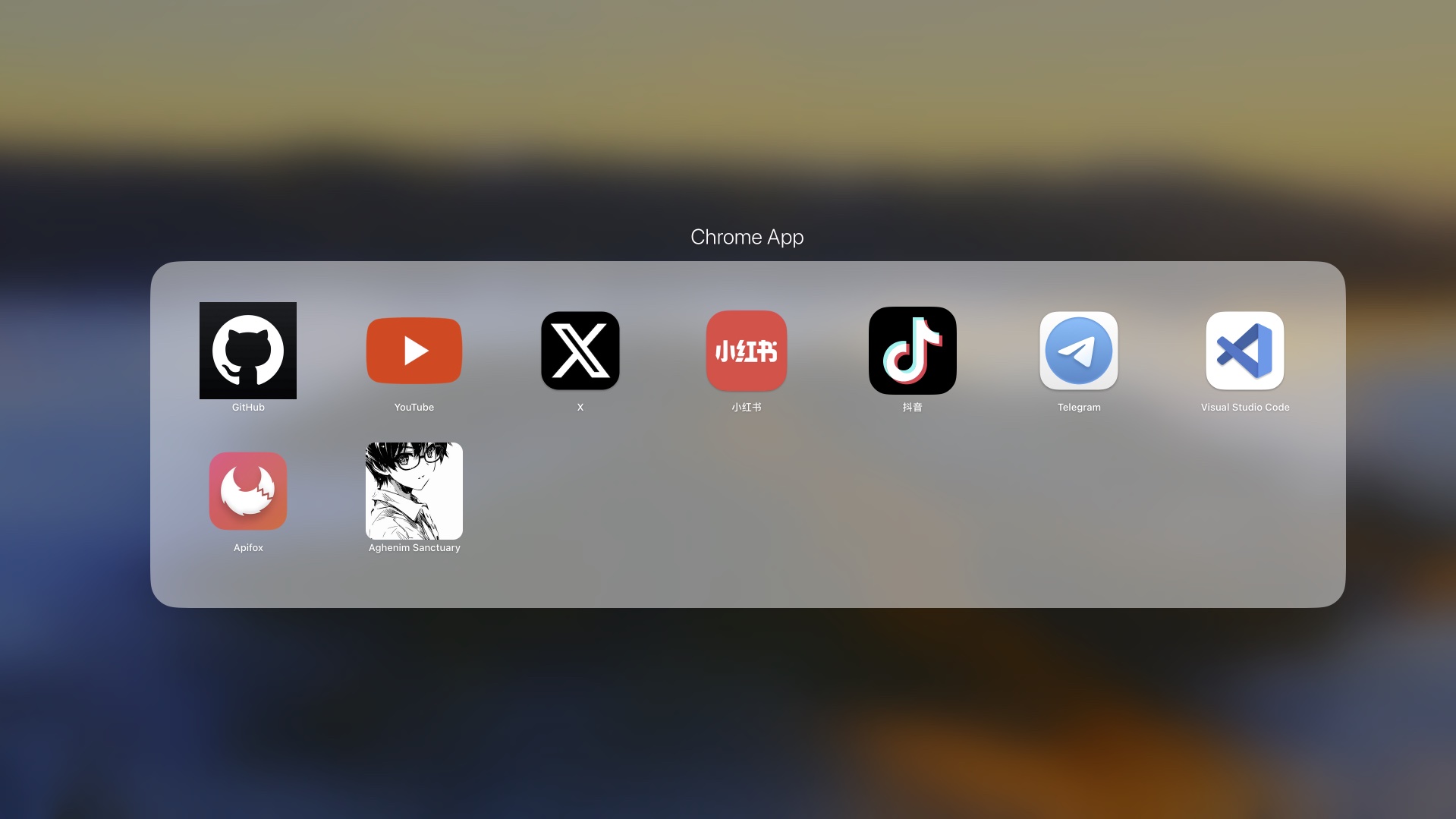
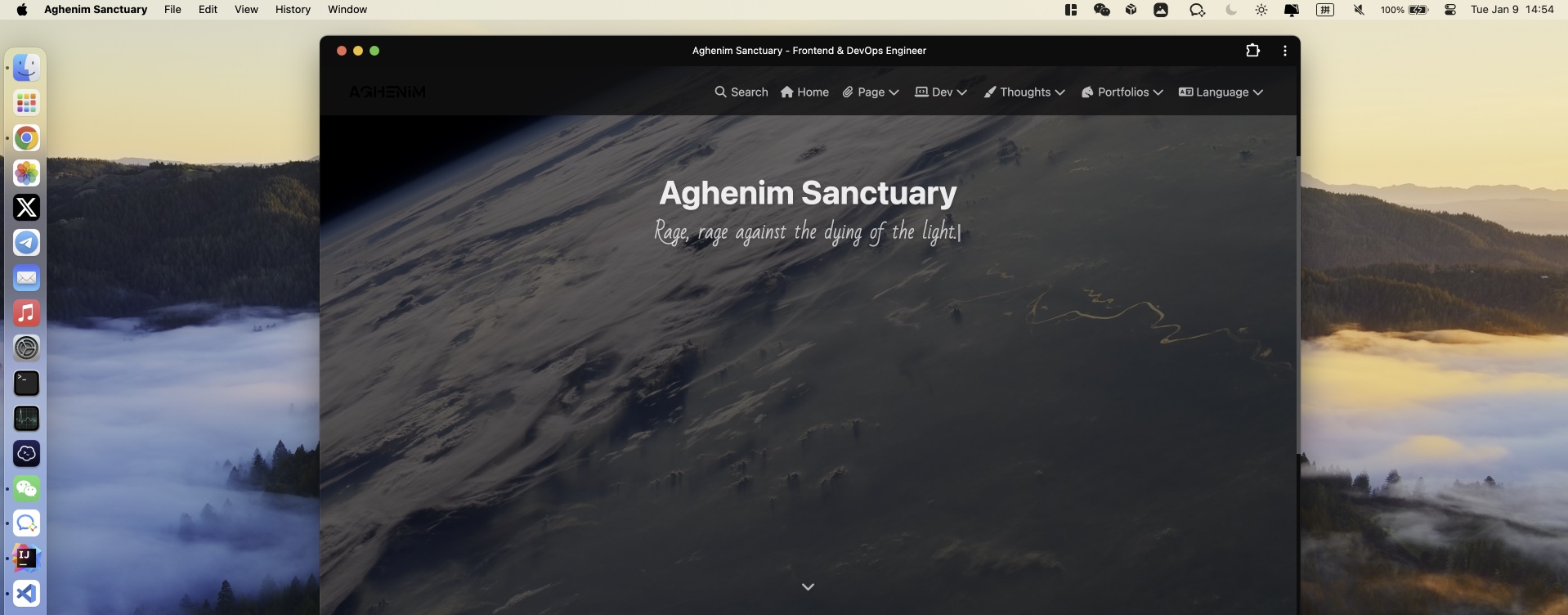
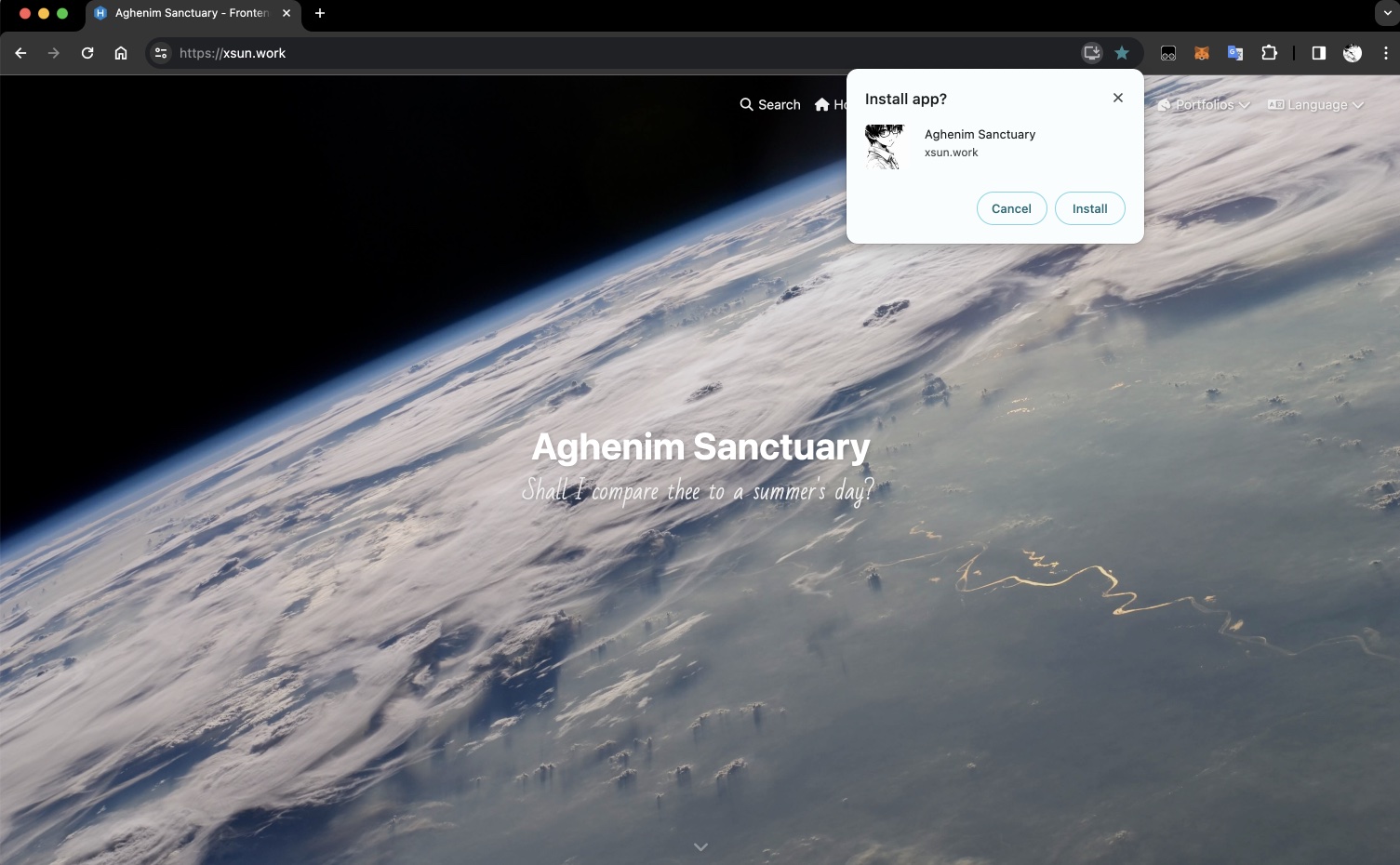
After correctly completing the above process, opening the website will now allow you to install the App:

PWA Web App access effect is as follows: