Butterfly - Hexo theme installation and configuration

Theme Selection
The official website offers over 400 themes for selection (https://hexo.io/themes/).
However, since Hexo itself is just a static web page framework driven by Markdown documents, a lot of functionalities are actually implemented by theme authors and plugin authors, leading to significant differences between themes.
Butterfly
Butterfly is what I consider a standout among Hexo themes:
- This project has been updated since 2019 and is still being updated stably, with its latest release published last week (2024.1).
- The project has 6.3K Stars (as of 2024.1), making it one of the highest-rated themes in the entire Hexo community.
- The project has 1024 Closed Issues and only 3 Open Issues (as of 2024.1). I also raised an Issue during the installation and configuration process, which was addressed by the author on the same day.
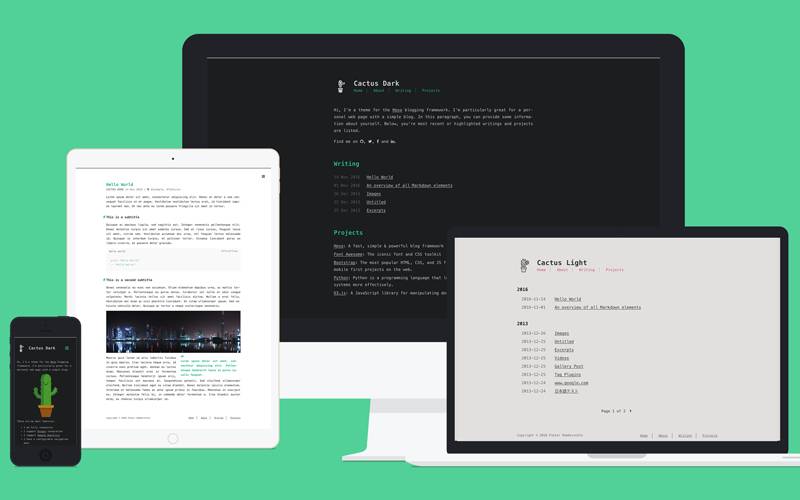
- Very complete web responsiveness support, with a great mobile experience.
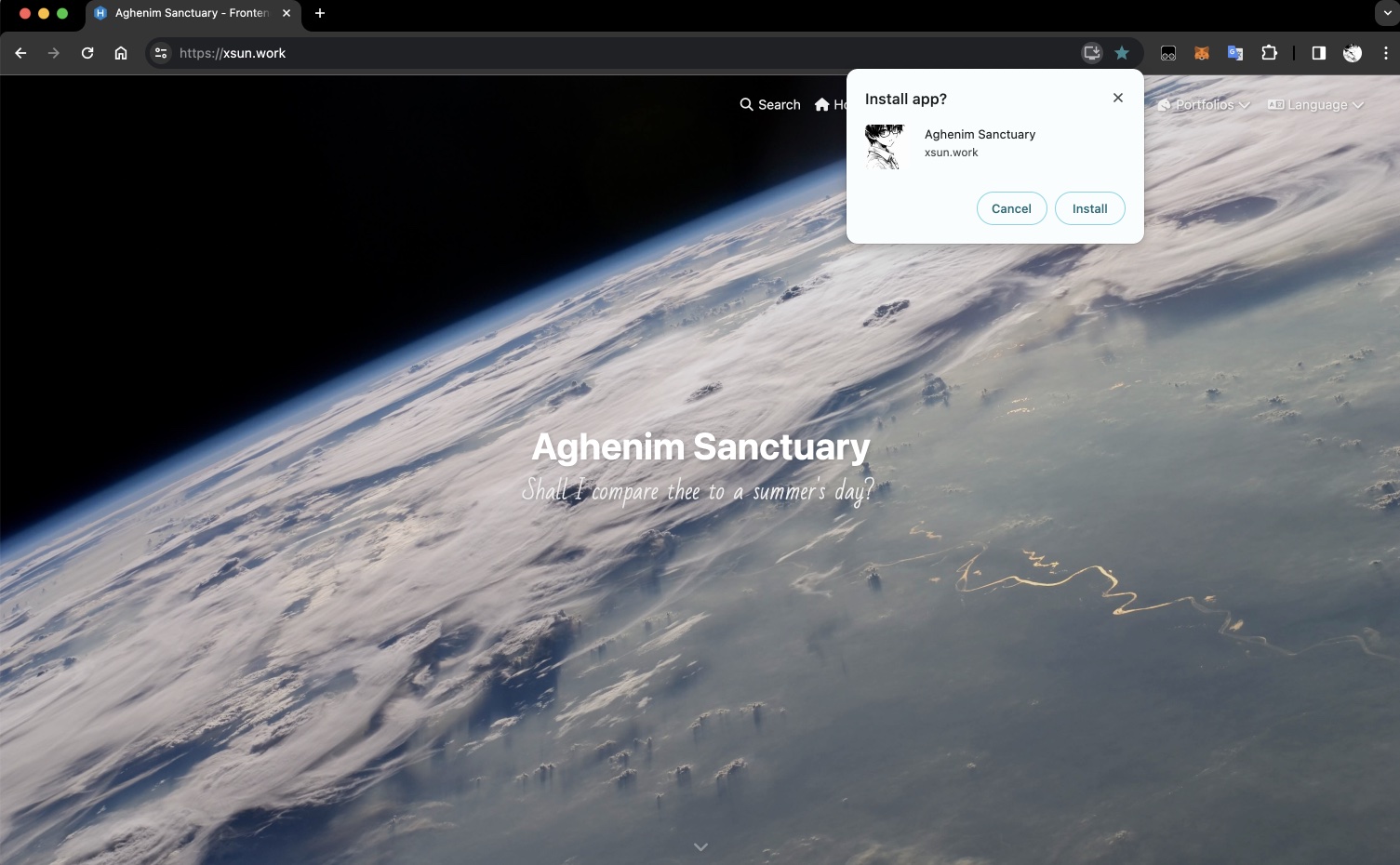
- Most importantly, this theme is extremely powerful. Dark mode, social sharing of articles, Algolia search, TOC, automatic related article recommendation, global traditional and simplified Chinese conversion, PWA web app, visitor counting, word count, uptime, large image mode, reading mode, external link prefetch (automatic preloading on mouse hover), Cloudflare Analytics, and more can all be achieved through configuration!
With such an excellent, stable, and feature-rich project, what more could one ask for!
Official Documentation: https://butterfly.js.org/posts/21cfbf15/
Official Github: https://github.com/jerryc127/hexo-theme-butterfly
Theme Installation
Installation
1 | pnpm install hexo-theme-butterfly |
Upgrade
1 | pnpm update hexo-theme-butterfly |
Theme Application
Application
Configure the _config.yml in the project root directory:
1 | theme: butterfly |
Install Rendering Plugins
1 | pnpm install hexo-renderer-pug hexo-renderer-stylus --save |
Theme Configuration
Official Theme Configuration Documentation Part1: https://butterfly.js.org/posts/4aa8abbe/
Official Theme Configuration Documentation Part2: https://butterfly.js.org/posts/ceeb73f/
_config.butterfly.yml
- Create a
_config.butterfly.ymlconfiguration file in the root directory. - Refer to the official theme documentation for basic configuration.
Run the Project
At this point, the theme should be active.

Precautions⚠️
The following issues pertain to hexo 7.0.0 and butterfly 4.12.0
canvas_fluttering_ribbon.mobile: true(enabling mobile background ribbon animation) causes background synchronization issues when switching to dark mode on some mobile devices. It is recommended to disable this feature.Setting
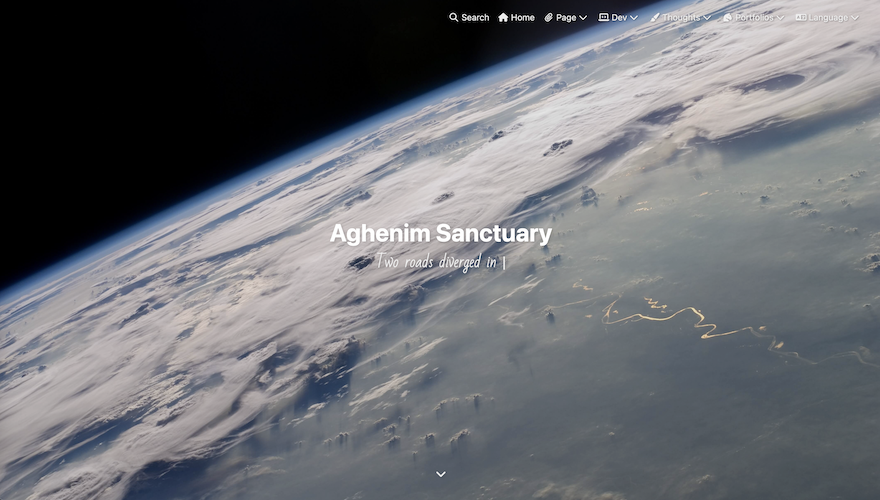
subtitledirectly withstartDelay,typeSpeed, andbackSpeedis ineffective. You need to configure atyped_optionlayer in between, as shown in the example below:1
2
3
4
5
6
7
8
9
10subtitle:
enable: true
effect: true # Typewriter Effect
typed_option: # over here
startDelay: 800 # time before typing starts in milliseconds
typeSpeed: 100 # type speed in milliseconds
backSpeed: 20 # backspacing speed in milliseconds
loop: true # loop typing
source: false
...When configuring
socialcolors, it does not switch colors according to the dark mode.1
2
3social:
fab fa-youtube: https://www.youtube.com/@aghenim || Youtube || "red" # fixed red
fab fa-youtube: https://www.youtube.com/@aghenim || Youtube # default black, white in dark modeTo enable Addtoany, you need to manually disable sharejs first. Sharejs supports fewer platforms and, as the project is no longer maintained for several years, platforms that have been renamed cannot be configured, hence it's recommended to use Addtoany.
1
2
3
4
5sharejs:
enable: false # disable sharejs before enabling addtoany
addtoany:
enable: true
item: x,whatsapp,wechat,email,copy_link # desired contentsWhen
pjax.enable: true, files injected byinject, such as styles and JS, may be loaded repeatedly, causing issues.JS files injected into
inject.headcan't access DOM elements (obviously, as the DOM has not yet rendered). JS files injected intoinject.bottomtake a short delay to take effect, meaning animations and similar effects are not immediately visible. If you're concerned about this, you can insert a DOMContentLoaded listener in the head.1
2
3document.addEventListener('DOMContentLoaded', function () {
// your function here.
});